类别:uni-app文档
日期:2020-11-16 浏览:2614 评论:0
搭建环境
开发者需分别安装如下工具:
HBuilderX:内置uni-app编译器及项目模板,http://www.dcloud.io/hbuilderx.html 微信开发者工具:编译调试小程序所用,https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
创建项目
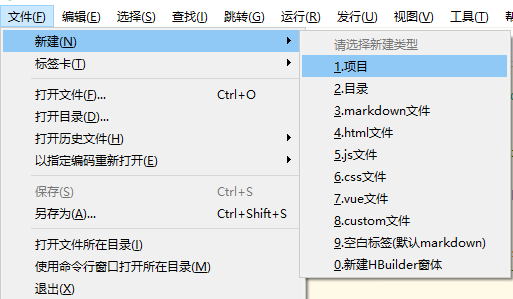
在点击工具栏里的文件 -> 新建 -> 项目:
选择uni-app,输入工程名,如:first-uniapp,点击创建,即可成功创建uni-app。点击从模版创建,选择hello-uniapp即可体验官方示例。
运行uni-app
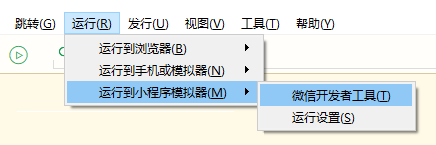
在微信开发者工具里运行:进入first-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在小微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
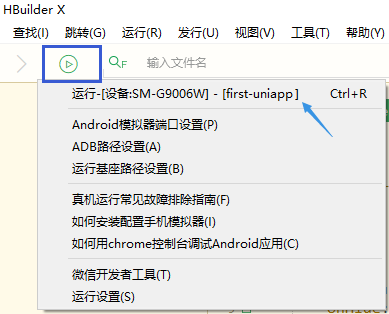
真机运行:连接手机,开启USB调试,进入first-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
也可直接点击快捷按钮,选择设备运行:
注意:
真机运行需要设置应用表示,登录 hbuilderX 后点击云端获取即可!





发表评论 / 取消回复