类别:程序开发
日期:2022-01-04 浏览:2057 评论:0
1.在web中浏览pdf文件。
2.支持大多数主流浏览器,包括IE8
3.参考网址:
http://mozilla.github.io/pdf.js/
4.包含文件夹及文件
4.页面代码
前端:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ViewFile.aspx.cs" Inherits="ZZAYwebservice.ViewFile" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="Script/jquery-1.7.2.min.js"></script>
<link rel="resource" type="application/l10n" href="/Plugin/pdfjs/web/locale/locale.properties" />
<script type="text/javascript" src="/Plugin/pdfobject/pdfobject.js"></script>
<title>文档预览</title>
<script type="text/javascript">
$(function () {
$("#file-container").height($(window).height() - 20);
$(window).resize(function () {
$("#file-container").height($(window).height() - 20);
});
viewpdf();
});
var viewpdf = function () {
var options = {};
if (PDFObject.supportsPDFs) {
//表示浏览器支持内联PDF
console.log("Yay, this browser supports inline PDFs.");
options = {
page: 1,//默认显示第几页
fallbackLink: "<p>This is a <a href='<%=FPath %>'>fallback link</a></p>"
};
} else {
//表示浏览器不支持内联PDF
console.log("Boo, inline PDFs are not supported by this browser");
options = {
pdfOpenParams: {
navpanes: 0,
toolbar: 0,
statusbar: 0,
view: "FitV",
pagemode: "none",//thumbs=显示缩略图;none=不显示缩略图。
locale: "zh-CN",
page: 1//默认显示第几页
},
forcePDFJS: true,
PDFJS_URL: "/Plugin/pdfjs/web/viewer.html"
};
}
var mypdf = PDFObject.embed("<%=FPath %>", "#file-container", options);
};
</script>
</head>
<body style="margin:0;padding:0;">
<div id="file-container" style="width: 100%; height: 500px;">
</div>
</body>
</html>后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ZZAYwebservice
{
public partial class ViewFile : System.Web.UI.Page
{
public string FPath = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["pdf"] != null)
{
FPath = string.Format("/PDF/{0}.pdf", Request.QueryString["pdf"].ToString());
}
}
}
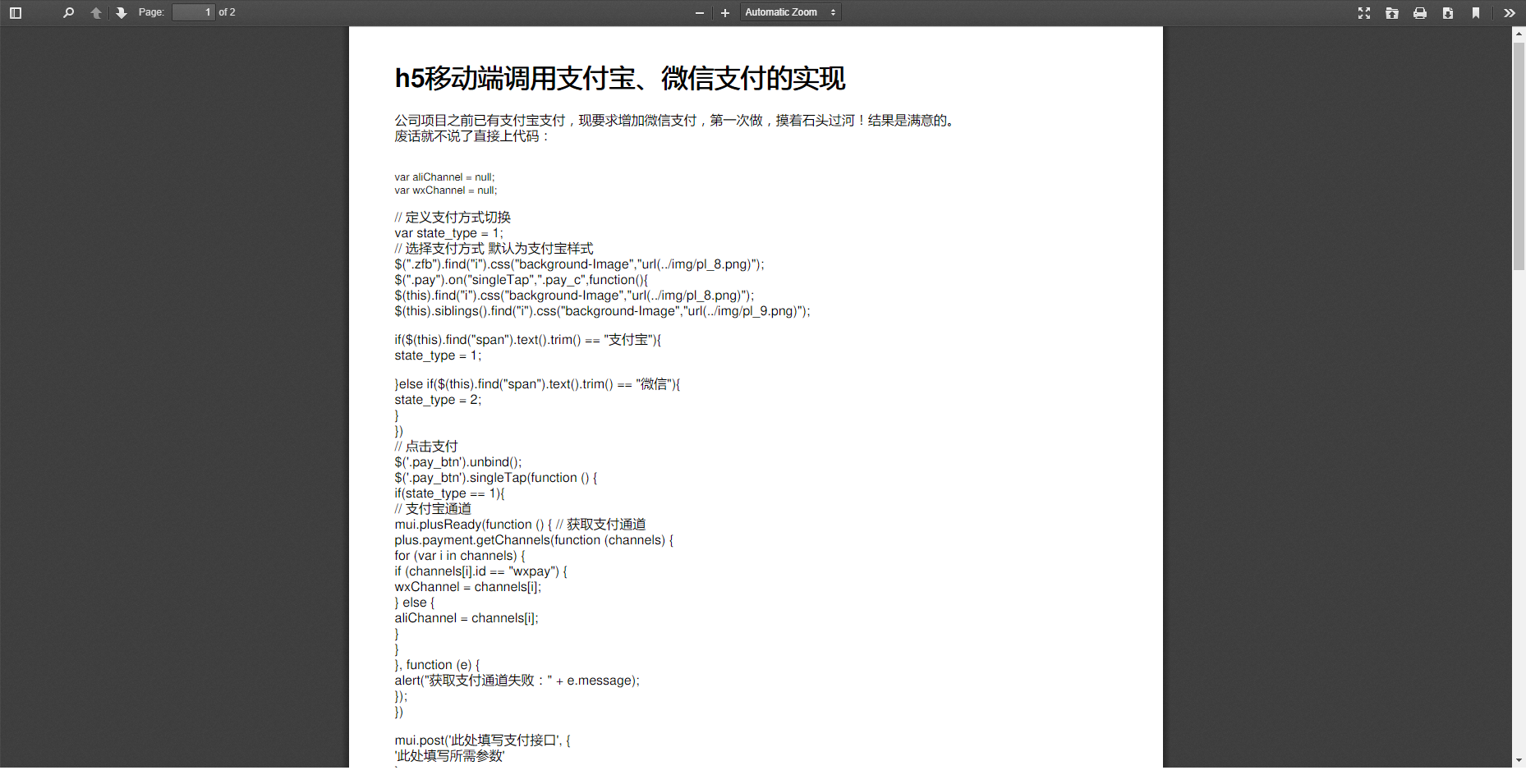
}5.效果如图
6.下载地址








发表评论 / 取消回复